What is a wireframe?
Wireframes are the schematic structure of a website or application or even a page. It's actually a type of drawing for construction. Wireframes are designed to provide all the aspects and functions within the screen with a clear and logical location and not be "distracted" by the visual elements. Wireframes (usually) do not have color or photography, typographic style, or illustrations. They are focused on functionality behavior, behavior, and the order of content. In other words, the emphasis is on what the screen is doing, not on the way it appears.
For any Mobile app development Company, Wireframing is the diagram of a visual representation for websites. The blueprint for a home is not a precise description of the showerheads and tiles that are in the bathroom however, it describes what the layout will look like and the arrangement in the bathroom. A wireframe is a way to show that the components of a website aren't yet fully complete however you can visualize the place where everything will go and how the user will handle it. How detailed wireframes can be varied by a great deal, it is dependent on the person who creates them, however, you can get a basic idea of what a website is going to appear to be. It's extremely helpful for the team working on a design to utilize this wireframe as an example for adding all the necessary elements of a website.
How can you create wireframes?
There is no correct or incorrect way to create a wireframe, the most important aspect is the ability to find mobile app developers who are able to create your wireframe quickly and in a simple method. However, there are a few points to think about prior to creating your first wireframe
You can determine what elements are required to be displayed on every web page, and then draw them out on your wireframe. Think about, for instance, the most essential elements of the interface: header sidebar, footer, as well as text (content). Include enough information to provide an idea of how these elements should appear like.
Consider other components that this particular project may require, such as search fields, tabs, navigation, interactive elements, and illustrations or images. Take these ideas into your wireframe.
There is no need to complete all the details yet. A wireframe that is more precise than the one that isn't. If you're using the wireframe as a reference to follow, it does not need to be terribly specific, as you already know what you're looking for. If you've got a whole team of people working on your project, and you use the wireframe as a reference for that team, it's logical to provide more details and employ a formal tone. This formal tone is beneficial if you would like the wireframe you create to be read by your customer.
The main components in a wireframe include:
- Finding out (all) functions of a website.
- Displaying the interrelationship and hierarchy of information as well as functionalities (layout).
- It is determining the appropriate way to display certain data.
Wireframe types
We know that both mobile and iOS App developers work on wireframes. They can vary in levels of specificity. These levels show how close wireframes are to the product. They can be classified into High-fidelity and Low-fidelity.
1. Low-fidelity wireframe:
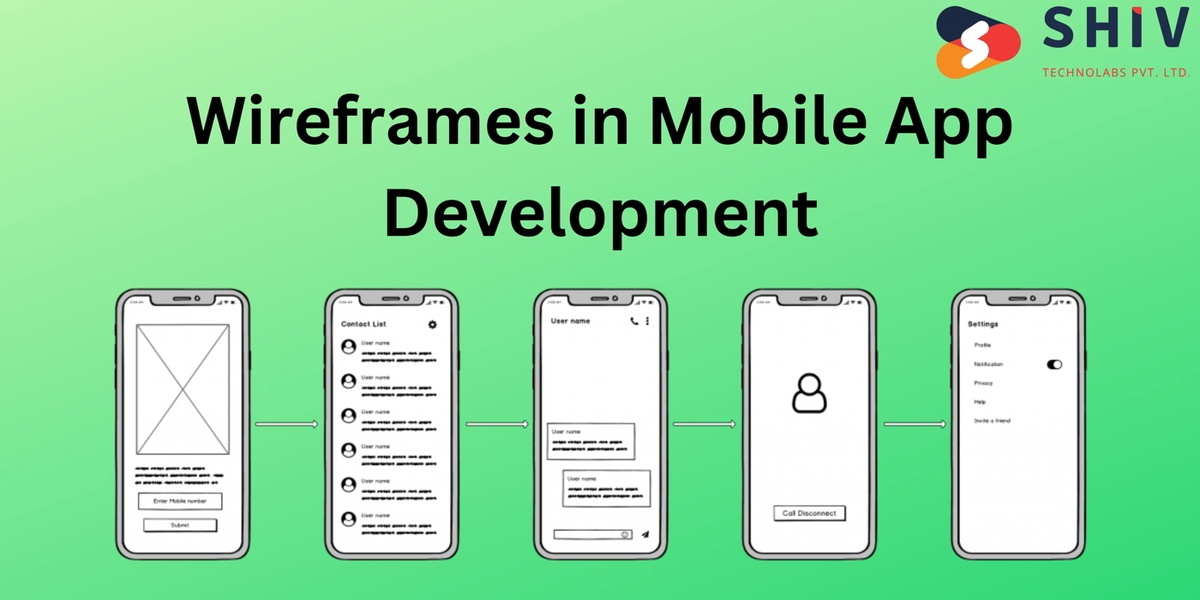
A low-fidelity wireframe is an abstract black-and-white wireframe where only lines, surfaces, and mainly dummy content are utilized (for instance, Lorem-ipsum texts and gray areas used as placeholders for photos). These kinds of wireframes are easy to set up and you will have a quick overview of the layout for the web page, app, or site.
2. Wireframes with high-fidelity:
Wireframes with high-fidelity are presented in greater detail, for example using actual headlines or body text, button text, the use of grayscale (to discern between levels) or logos in a certain color and images.
Examples of Animation and interactivity
In certain instances, the click model of wireframes may also be made. This implies that you are able to navigate between individual pages, like navigation buttons that can perform an action. This could take the form of making animations as well as extensive interactions with wireframes. This way usability and user experience could be tested in part. These wireframes will not have paper printed, but if printed, they are (almost) functioning prototypes.
Read Also: The basics of Android App Development iOS App Development
The wireframe's elements
The web's skeleton can be broken down into three elements: information design navigation design and the design of the interface. The layout of the page is where these three elements are joined together. The relation between these elements is evident when you look at the wireframe.
1. Designing information:
This refers to the presentation, arrangement, and prioritization of data in a way that is both easily understood and rational. The information should be presented in as to lead to easy and clear information. When doing this it should always be in line with the objectives and needs that the end user is attempting to accomplish.
2. Navigating design:
The way to navigate between pages of a website is defined by the design of navigation. The connection between links and navigation elements must be made clear in this section. The main elements, sublevels, and more advanced structures as well as the ways they are accessible are all covered in this.
3. Interface design:
The "user Interface design" is the style and arrangement of the elements that will be used by the person (user) who must deal with (interact) with the functionality of a webpage. The goal in this regard is to create an easy, user-friendly, and effective experience. The most frequently used interface elements are such as buttons input fields, Drop-down menus, input boxes, and more.
On websites that rely heavily on user experience, you will often see interactions that are too extensive to be included in wireframes like parallax movement while scrolling or "drag and drop" behaviors in web-based games or applications. Also "pinch for zoom" that you can use with touch devices to zoom into maps, isn't substituted by a wireframe. However, it is constructed in a High Fidelity wireframe or prototype.
Additionally, you may think about hiring a wireframing expert when your human resources are constrained by budget. Select the top iOS and Android app developers who are rich with experience and possess extensive knowledge of it.
Benefits of Wireframe in the Mobile App Development
Making wireframes saves time and also money. However small the task, it always makes sense to create wireframes. For larger complex sites the wireframes will obviously need to be more detailed and elaborated. For a simpler site, it's advisable to capture quickly and efficiently the pages using wireframes.
Overview:
By creating wireframes, you can maintain an overview of the number of pages (or different types of pages) the site contains. It is also possible to understand how these pages are connected to one another (site map or structure). This visual overview will be easy for all involved to see that all the top goals, tasks, and features are covered. You will also save time doing this as you are unable to miss everything.
Reuse:
Functionalities that are recurring or elements are simple to identify (early) and, consequently, can be reused. This helps save both time and money as certain items do not need to be developed or made more frequently (just different).
Easy to alter The wireframe design:
It is Easy to alter The wireframe design can typically be adjusted quicker than an elaborate visual design or an already-designed page. Because of the simplicity of wireframes, they can be adjusted earlier in the process would require more complicated or take longer later in the process. It is therefore recommended to invest a bit more time into creating a wireframe and ensure it is properly set up. So you don't end up the need to make costly and expensive changes to your app or website design and development later on.
Conclusion:
Wireframes are a great way to create advantages. They can save you time and money because wireframes can be modified quicker than a fully-developed visual layout or a computer-generated page. It also provides an overview of the design and lets you quickly reuse functions or elements. Are you interested in getting started with wireframes? Feel free to contact us to learn more. We are the Best Mobile app development Company.
Related Article:


No comments yet