In the realm of digital marketing, understanding and catering to your audience is paramount. By pinpointing where your visitors are coming from, you can craft content, offers, and advertisements that resonate more deeply with them. Here's why you should consider integrating Visitor Location in Google Tag Manager using VisitorAPI:
Benefits of Using Visitor Location Data
- Personalize User Experience: Adjust content, offers, and ads based on the visitor's location, ensuring relevance and increased engagement.
- Enhanced Targeting: Implement location-specific marketing campaigns or promotions, maximizing reach and effectiveness.
- Data-Driven Decisions: Gain insights into your audience's geographical distribution, allowing for more informed marketing strategies and decisions.
Convinced? Let's delve into how you can set this up:
Step-by-Step Guide to Integrate VisitorAPI with Google Tag Manager
- Import the VisitorAPI Tag Template:
- Navigate to your GTM workspace.
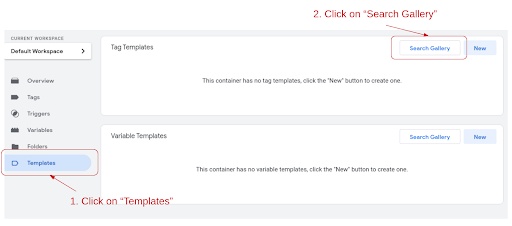
- Click on "Templates" followed by "Search Gallery".
- Search for "VisitorAPI" and select the option to import the tag template into your GTM container.

- Create a VisitorAPI Tag:
- Within GTM, create a new tag.
- Select the VisitorAPI template you imported in the previous step.
- Enter your VisitorAPI project ID. This ID can be obtained from your VisitorAPI dashboard.
- Ensure your website domains are added to the authorized domain list in your VisitorAPI project settings.


- Set Up GTM Variables:
- The VisitorAPI tag will fetch visitor data, including location and device details, and push this data into GTM's dataLayer.
- To utilize this data, create variables in GTM. For instance, to capture the country code, create a variable named "Country Code" and map it to "visitorApiCountryCode" in the dataLayer.

- Create Triggers for Tags:
- In GTM, use the event "visitor-api-success" to set up triggers based on the data fetched from VisitorAPI.
- For example, to specifically target US visitors, you can set a trigger condition where "Country Code" equals "us".

- Domain Authentication:
- For security, VisitorAPI authenticates API calls based on referral domains. Ensure you add your domain to the VisitorAPI settings to permit API requests from your domain.
Conclusion
With Google Tag Manager and VisitorAPI at your disposal, you're well-equipped to enhance your marketing strategies, ensuring they're not only impactful but also tailored to your audience's specific location.


No comments yet