Learn the differences between JavaScript and TypeScript and which one you should use

Primarily, when we think about developing a website, application, or software the foremost concerning question is about the platforms, technology, language, and design. Because these factors affect the performance, security, UX/UI, and endurance of the application and software.
TypeScript vs. JavaScript
Before delving into the difference between TypeScript and JavaScript, first, let’s understand what exactly both programming languages are. We will also discuss what led developers to develop TypeScript instead of already having a popular programming language like JavaScript.
1) What is JavaScript?
JavaScript is a dynamic scripting programming language also known as the language of the web. It is mainly used to develop the client and server-side of web applications. It adds interactivity, timely content display, image animations, etc, to web pages. Its uses have evolved over the years with different frameworks invented, and it is also used for mobile apps and games development.
JavaScript is ideal for frontend as well as backend frameworks which is compatible with other technologies like REST, APIs, XML, and others.
2) What is TypeScript?
TypeScript is a strongly typed and compiled programming language used for scripting heavy and complex web development projects. TypeScript is considered both a language and a set of tools.
Basically, TypeScript is a super-set of JavaScript language because every JavaScript code is valid in TypeScript.
TypeScript is an open-source and object-oriented programming language that has added features, tools, and interfaces.
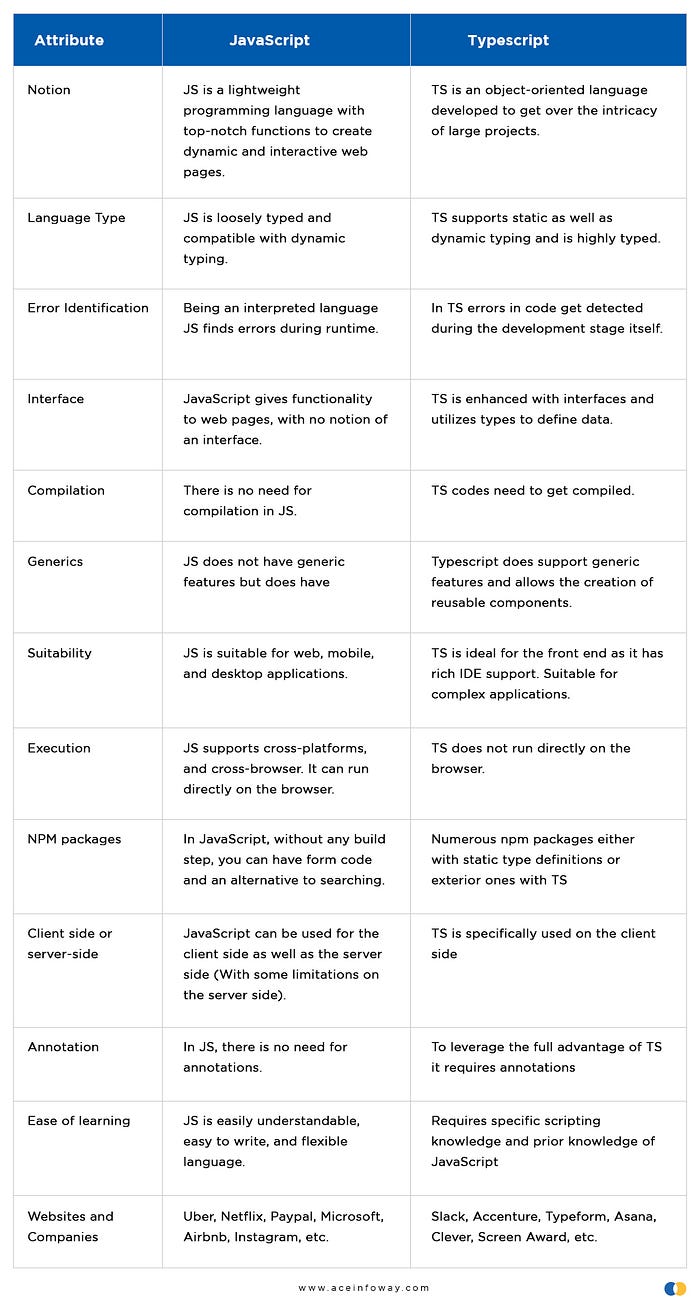
As we are discussing JavaScript vs TypeScript, here is the table that showcases the difference between TypeScript and JavaScript’s features, tools, and functionality.

JavaScript vs TypeScript: Which is Best Suitable?
Don’t get confused between JavaScript and TypeScript. TypeScript is the super-set language of JavaScript. The code written in JavaScript can be changed to TypeScript by changing its extension.
- TypeScript is suitable if many developers are working on a single project
- JavaScript is a smart choice for small projects with fewer codes
- If the project is complex and has large codes it is advisable to go with TypeScript
- Runtime overhead can be skipped with TypeScript by undergoing compile-time validation
- If developers are using test-driven development then JavaScript is best suitable
- To leverage the benefits of frameworks like EmberJS, it is good to go with JavaScript
- With TypeScript you can avail the help of IntelliSense if you are not familiar with APIs
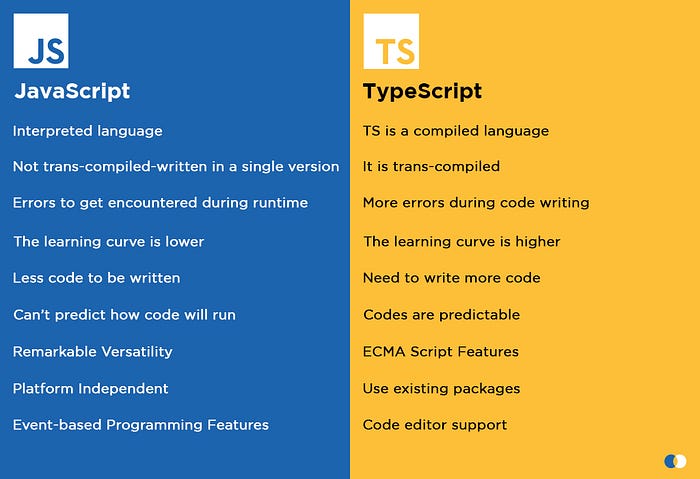
JavaScript vs TypeScript: What Differs JavaScript and TypeScript?

Time to Make a Quick and Smart Decision
In a nutshell, JavaScript is an open source having versatility, supported frameworks, a higher community base, and compatibility with both frontend as well as backend. TypeScript is a highly-typed language having an OOP concept, rich IDE support, compatibility with APIs, and other benefits.
It will be an overstatement to say one language can overdo another one. The major difference between JavaScript and TypeScript lies in the language, JS uses dynamic language while TS uses static language.
Whether you want to create interactive web pages or a web app with multiple features and tools, contact us and hire a team of skilled developers to get standard software and app in a stipulated time frame.


No comments yet